컴포넌트 = 함수
대체로 맞는 말
함수형 컴포넌트는 React에서 가장 기본적인 컴포넌트 유형 중 하나
React 컴포넌트는 JavaScript 함수처럼 작동
props를 매개변수로 받아 UI를 반환

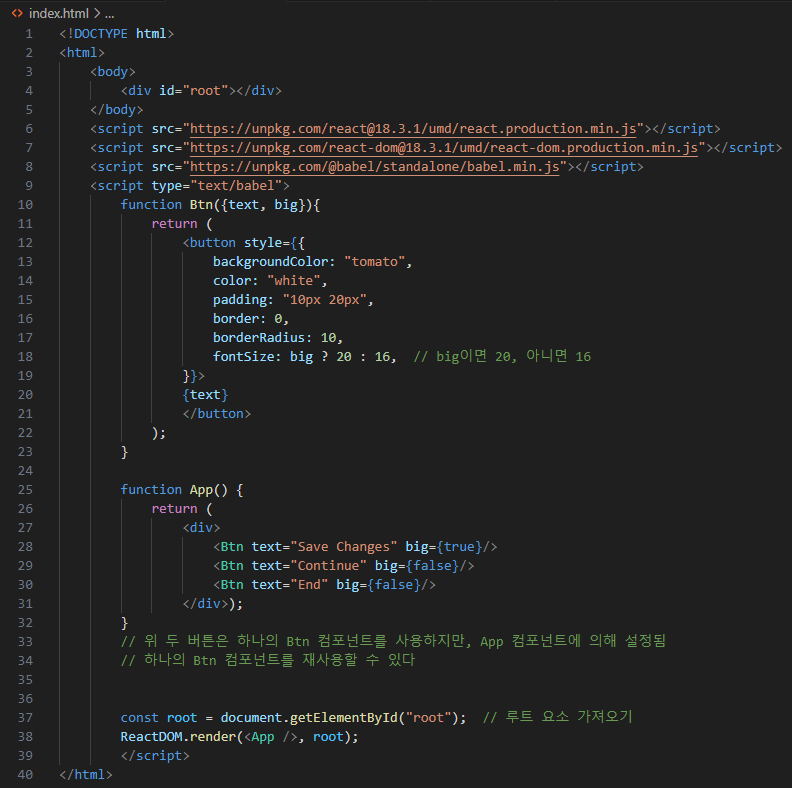
Btn 컴포넌트는 2개의 props를 받음: {text, big}
App 컴포넌트는 3개의 Btn 컴포넌트를 사용하여 3개의 버튼을 생성
App 컴포넌트는 Btn 컴포넌트를 재사용하여 여러 버튼을 쉽게 생성할 수 있음
부모 컴포넌트 변경이 자식 컴포넌트에 어떤 영향을 미칠까?
: 기본적으로 React는 부모 컴포넌트가 재랜더링(re-rendering)되면 자식 컴보넌트들도 전부 다시 렌더링
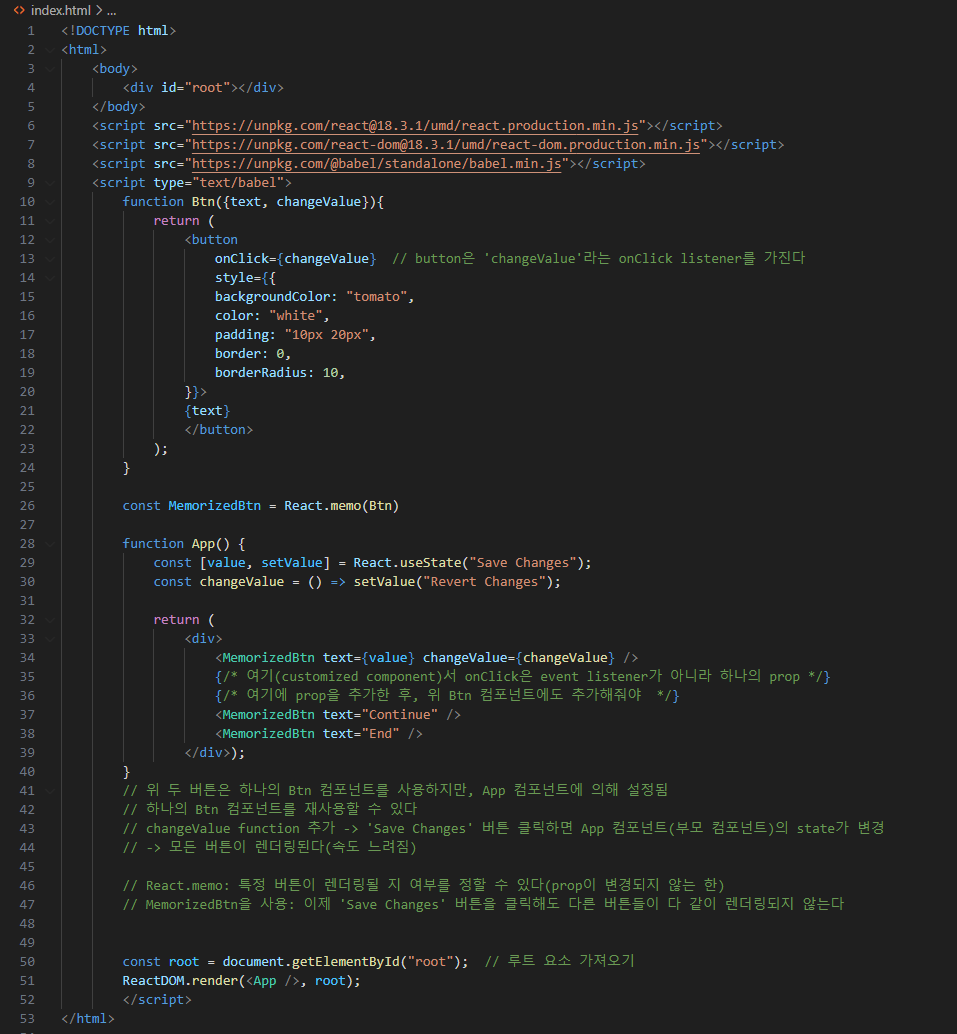
React.memo
- 이전 props와 새로운 props를 비교하여 동일한 경우 해당 컴포넌트를 다시 렌더링하지 않음
(해당 컴포넌트는 props가 변경되지 않는 한 재랜더링(re-rendering) 되지 않는다)

1) 처음 렌더링 시, "Save Changes" ,"Continue", "End" 버튼 등장
2) "Save Changes" 버튼을 클릭하면 changeValue 함수가 실행되어 상태 value가 "Revert Changes"로 변경
3) 상태가 변경되면서 첫 번째 MemorizedBtn만 재렌더링되며, 버튼의 텍스트가 "Revert Changes"로 바뀜
4) 나머지 두 버튼은 React.memo 덕분에 재렌더링되지 않음
Btn 컴포넌트
- Btn 컴포넌트는 text와 changeValue라는 두 개의 props를 받아서 버튼을 렌더링
- text: 버튼에 표시되는 텍스트
- changeValue: 클릭 시 실행되는 함수로, 이를 onClick 이벤트 핸들러로 설정
- style 속성으로 버튼에 스타일을 적용
MemorizedBtn 컴포넌트
- Btn 컴포넌트를 React.memo로 감싸기
- 이렇게 하면 MemorizedBtn은 props가 변경되지 않는 한 재렌더링되지 않음
- React.memo는 Btn 컴포넌트의 props를 비교하여 이전 렌더와 동일한 props를 받으면 컴포넌트를 다시 렌더링하지 않고, 그 결과를 memoization(이전에 계산한 결과를 저장하여 사용. 동일연산 반복x)하여 성능을 최적화
App 컴포넌트
- App 컴포넌트에서는 상태 value를 관리하고 있으며, 기본값은 "Save Changes"
- changeValue 함수는 setValue를 호출하여 상태 value를 "Revert Changes"로 변경
- MemorizedBtn을 여러 번 사용하여 버튼을 렌더링합니다:
- 첫 번째 MemorizedBtn은 text와 changeValue라는 두 개의 props를 받음: 상태가 변경될 때마다 이 버튼은 재렌더링
- 두 번째와 세 번째 MemorizedBtn은 각각 "Continue"와 "End"라는 text만 넘겨받고, changeValue는 전달되지 않음
- 따라서, 해당 버튼들은 클릭 이벤트 없이 단순한 버튼으로 렌더링
PropTypes
- 우리가 만든 prop에 원치 않는 속성을 잘못 넣어도 syntax error가 아니다
ex) <MemorizedBtn text="Continue" /> 에서 text에 숫자를 넣어도 에러가 나지 않음
- 따라서 우리는 우리가 만든 prop에 맞는 유형의 데이터가 입력되도록 제한할 필요가 있음
- 각 prop에서 요구하는 데이터 유형을 지정하면: 후에 다른 유형의 데이터 입력 시 warning message로 알려줌
- prop-types 라이브러리를 별도로 설치하여 사용
'JavaScript' 카테고리의 다른 글
| [JavaScript] ReactJS: useEffect (0) | 2024.11.01 |
|---|---|
| [JavaScript] ReactJS: Create React App (1) | 2024.10.25 |
| [JavaScript] ReactJS: STATE(2) (0) | 2024.10.22 |
| [JavaScript] ReactJS: STATE(1) (0) | 2024.10.21 |
| [JavaScript] ReactJS: Basics (0) | 2024.10.21 |



