728x90
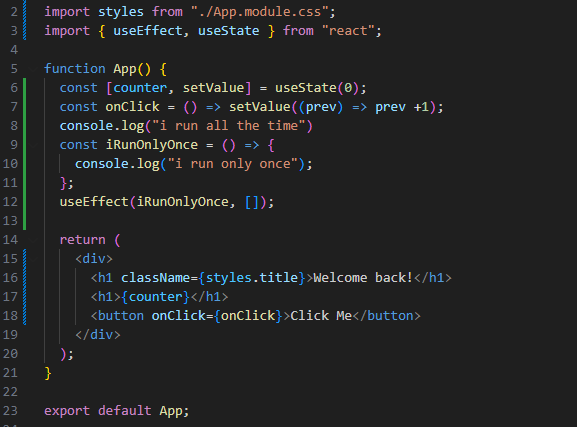
component가 처음 render될 때만 코드를 실행시키고 싶은 경우
ex) API를 통해 데이터를 가져오는 경우: rerender될때마다 실행하여 데이터를 다시 가져오고 싶지 않다

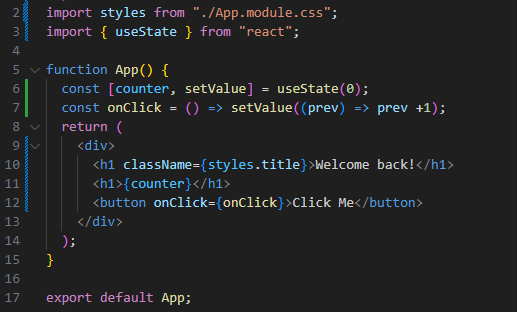
위 경우 state가 변할 때마다 매번 해당 component 전체가 rendering 된다
useEffect
rendering 여부와 상관없이 코드를 최초 1회 or 원하는 조건 충족시 실행하는 방법
언제 어떤 코드를 실행시킬것인가
(rendering 될 때마다 실행되지 않음)

console.log로 실행 여부를 확인

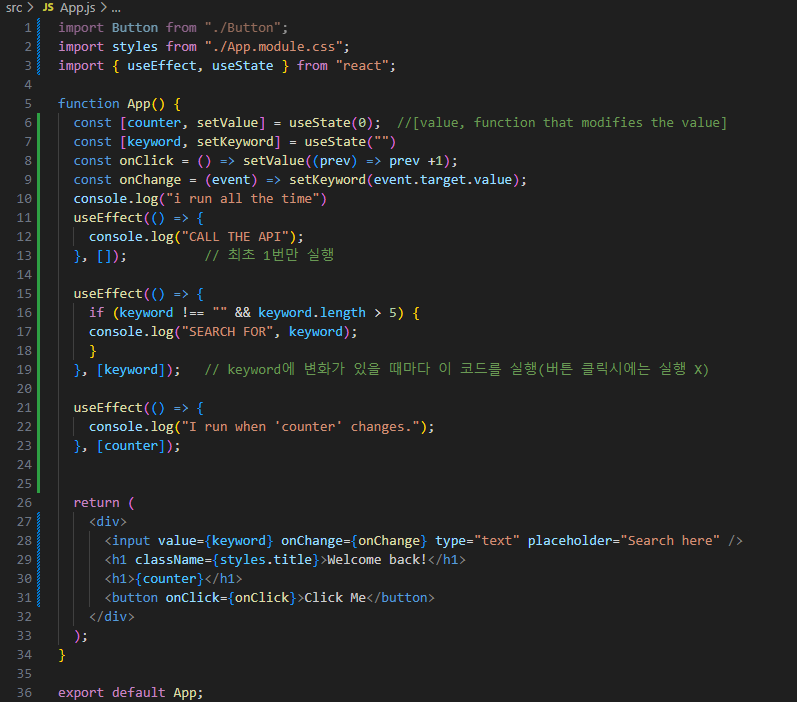
상태값(counter, keyword)을 관리 + useEffect를 통해 특정 조건에서만 특정 작업을 수행
useState와 useEffect를 활용해 다양한 상태와 조건에서 사이드 이펙트를 관리하는 방법을 연습
- 상태값 선언:
- const [counter, setValue] = useState(0);
- counter라는 숫자 상태값과 이를 업데이트할 수 있는 setValue 함수 생성
- useState(0)을 사용해 초기값을 0으로 설정
- const [keyword, setKeyword] = useState("");
- keyword라는 문자열 상태값과 이를 업데이트할 수 있는 setKeyword 함수가 생성
- 초기값은 빈 문자열로 설정
- const [counter, setValue] = useState(0);
- 핸들러 함수 정의:
- onClick: setValue를 사용해 counter 상태값을 1씩 증가시키는 함수
- onChange: setKeyword를 사용해 입력된 값을 keyword 상태값으로 설정하는 함수. event.target.value를 사용해 입력된 텍스트를 받아옴
- useEffect 사용: 총 3개
- useEffect(() => { console.log("CALL THE API"); }, []);는 컴포넌트가 처음 렌더링될 때 한 번만 실행. 종속성 배열 []가 비어 있기 때문에, 컴포넌트가 마운트될 때 한 번만 실행되는 초기화 작업이나 API 호출 등에 유용
- useEffect(() => { if (keyword !== "" && keyword.length > 5) { console.log("SEARCH FOR", keyword); } }, [keyword]);는 keyword 상태가 변경될 때마다 실행. 조건문을 통해 keyword가 빈 문자열이 아니고, 길이가 5보다 클 때에만 "SEARCH FOR"와 함께 현재 keyword 값을 출력
- useEffect(() => { console.log("I run when 'counter' changes."); }, [counter]);는 counter 상태값이 변경될 때마다 실행
- 렌더링 요소:
- <input>: 사용자가 텍스트를 입력할 수 있는 필드. value={keyword}는 keyword 상태값을 입력 필드의 값으로 설정하고, onChange={onChange}는 입력값이 변경될 때마다 onChange 함수를 실행해 keyword 상태를 업데이트
- <h1 className={styles.title}>Welcome back!</h1>: styles.title 클래스를 사용해 "Welcome back!"이라는 메시지를 렌더링
- <h1>{counter}</h1>: 현재 counter 상태값을 보여줌
- <button onClick={onClick}>Click Me</button>: 버튼을 클릭할 때마다 onClick 함수가 실행되어 counter가 1씩 증가
전체 동작 흐름
- 초기 렌더링 시: "CALL THE API"가 콘솔에 출력
- 키워드 입력 시: keyword의 값이 변경될 때마다 useEffect가 실행되지만, keyword가 빈 문자열이 아니고 길이가 5자를 넘을 때에만 "SEARCH FOR" 메시지와 함께 keyword가 출력
- 카운터 변경 시: 버튼을 클릭하면 counter가 증가하고, 이에 따라 "I run when 'counter' changes." 메시지가 콘솔에 출력
cleanup
ReactJS에서 cleanup은 주로 컴포넌트가 언마운트되거나 업데이트될 때 부수효과를 정리하는 작업
메모리 누수나 불필요한 리소스 사용을 방지하기 위함
useEffect 훅에서 콜백 함수가 반환하는 함수로 구현
자주 사용하는 기능은 아니지만 반드시 필요한 경우가 있어 알아두면 좋다 🙂
Cleanup이 필요한 경우:
- 이벤트 리스너: 컴포넌트가 언마운트될 때 이벤트 리스너를 제거하지 않으면 메모리 누수나 중복 실행 문제가 발생할 수 있음
- 타이머 및 Interval: setTimeout 또는 setInterval 같은 타이머를 사용할 경우 컴포넌트가 사라질 때 clearTimeout이나 clearInterval로 타이머를 제거해야 함
- 외부 리소스 사용: 웹소켓이나 데이터 구독과 같은 외부 리소스를 사용할 때 구독을 정리하지 않으면 컴포넌트가 사라진 후에도 연결이 유지될 수 있음
728x90
'JavaScript' 카테고리의 다른 글
| [JavaScript] ReactJS: Create React App (1) | 2024.10.25 |
|---|---|
| [JavaScript] ReactJS: Props / React.memo (0) | 2024.10.24 |
| [JavaScript] ReactJS: STATE(2) (0) | 2024.10.22 |
| [JavaScript] ReactJS: STATE(1) (1) | 2024.10.21 |
| [JavaScript] ReactJS: Basics (1) | 2024.10.21 |



